PEDDLORE: AN APP
Peddlore: A learning Tool powered by the worldwide community
Problem: How can I re-envision the textbook as an interactive learning experience for the iPad? Explore the future of the textbook: move beyond the consumption of content to create a place for experiencing joyful moments of learning.
Solution: Peddlore is a digital textbook that allows users to create cards to organize key terms and customize examples that interest them. Students can explore the world map and discover what peers around the world are contributing. User generated content is highly encouraged; therefore, meeting students where they thrive in today's social media driven world. Students can trade information amongst peers all around the world to develop their personal medley of information. The experience is rooted in the big idea of a "knowledge market." A knowledge market is a mass market of information on all scales and perspectives.
Focus: Branding, UX & UI
PRESS PLAY: FEATURES OF PEDDLORE
BRAND JOURNEY
Visual Assets: I began the branding process by making a Pinterest board for inspiration, concepts, and visual scaffolding techniques. I transferred those images into a moodboard that served as the beginnings of my visual assets. I played around with color and type to develop the other components of the brand.
Language: The language of the brand was important to get right because I hoped for it to be a balance of scholarly and vibrant. I established brand attributes, personality, and core values.
Name Generation: I created a concept map with big ideas and associations. This led into a list of names that slowly narrowed until I reached Peddlore.
Brand Iterations: This is one of my favorite steps to the process, the iteration phase! I looked back to my mood board for direction and began creating visual assets. I finalized typography, language, logo, color, and motifs.
Brand Style Guide: To complete the Brand Journey, I created a one page brand document that served as the backbone of the visuals for the app.
Brand Iterations
Brand Style Guide
UX & UI JOURNEY
Research: I began by choosing a book topic and picking out content. I chose the topic of Human Geography that focused on the Urban Geography section of the textbook. During this phase I also researched methods for structuring content. By focusing on the terms “elaboration,” “scaffolding,” and “annotation,” I began sketching out ideas for content flow.
Benchmarking: I began to look at other learning tools that were using cultural trends like intelligent customization, evolution through big data, and beyond the screen devices.
Interviews & Persona: I interviewed 2 high school students. This was a turning point to my process because I took away some key findings (view below). These findings helped me to create an accurate persona that would fit into my target audience.
User Journeys and Task Flows: I focused on two tasks to show the function of the app. The user journeys helped me to sort out the functionality in different work environments.
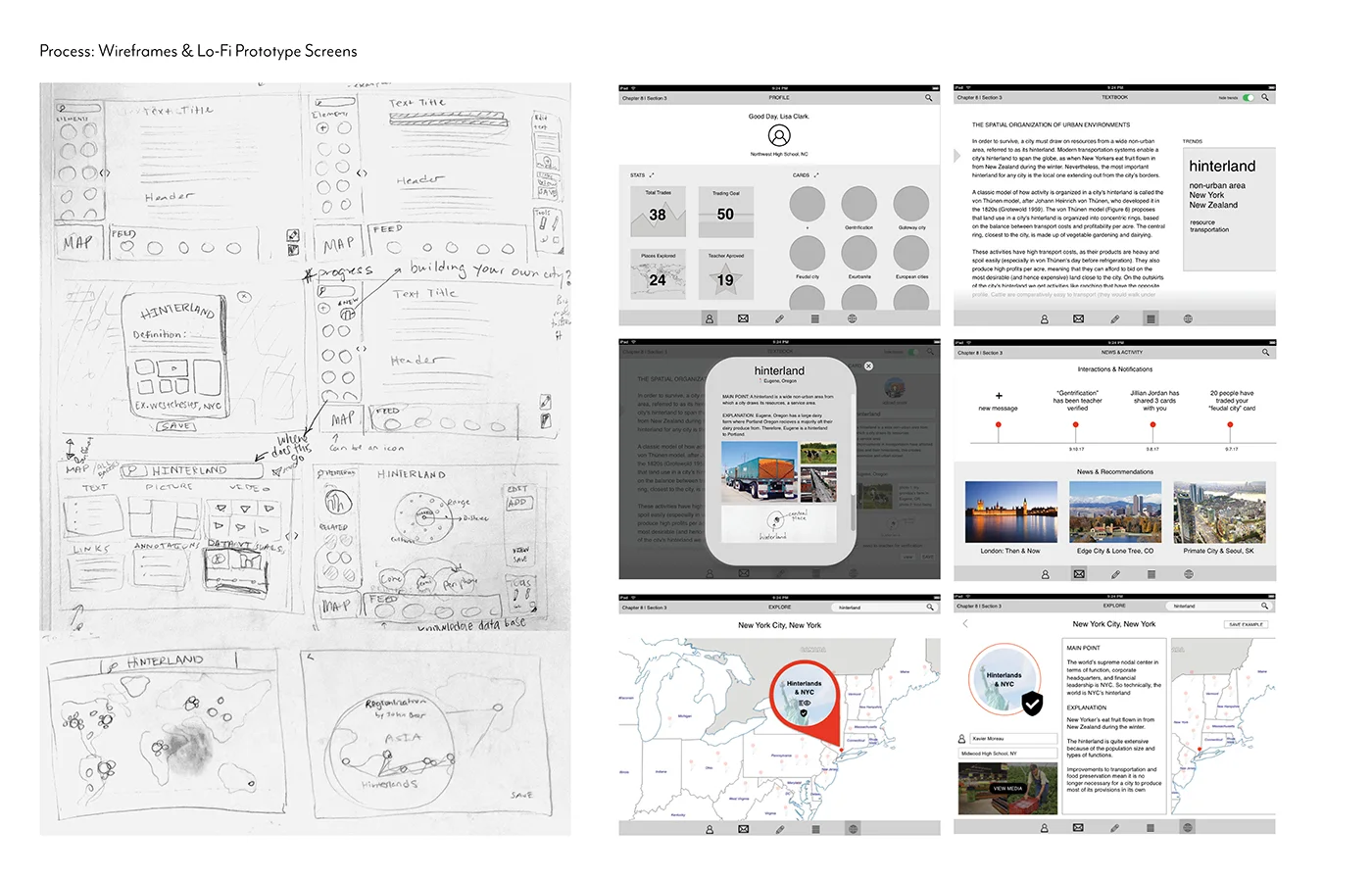
Wireframes & Lo-Fi: I sketched out the two task flows and developed wireframes. I took the wireframes and translated them to screen to make a lo-fi prototype.
User Testing: I user tested three people and simply told them two tasks to perform. I observed their assumptions and took notes of their confusion. This was another turning point because I realized the interaction design was lacking in the prototype.
Hi-Fi Prototypes: During this phase I focused on the UI and incorporating the branding. I resolved the issues found in user testing and made the interactions satisfying to the user.
UI & UX Process
Hi-Fi Prototype Screens
Come, take up your wares!
Join the Peddlore community.
A Peddler is always looking to accrue new wares & give out their own. Our goal is to promote the accurate & accessible spread of knowledge across the world.