PEDDLORE: AN APP
Peddlore: A learning Tool powered by the worldwide community
Problem: How can I re-envision the textbook as an interactive learning experience for the iPad? Explore the future of the textbook: move beyond the consumption of content to create a place for experiencing joyful moments of learning.
Solution: Peddlore is a digital textbook that allows users to create cards to organize key terms and customize examples that interest them. Students can explore the world map and discover what peers around the world are contributing. User generated content is highly encouraged; therefore, meeting students where they thrive in today's social media driven world. Students can trade information amongst peers all around the world to develop their personal medley of information. The experience is rooted in the big idea of a "knowledge market." A knowledge market is a mass market of information on all scales and perspectives.
Focus: Branding, UX & UI
What is Peddlore?
UX & UI JOURNEY
Research: I began by choosing a book topic and picking out content. I chose the topic of Human Geography that focused on the Urban Geography section of the textbook. During this phase I also researched methods for structuring content. By focusing on the terms “elaboration,” “scaffolding,” and “annotation,” I began sketching out ideas for content flow.
Benchmarking: I began to look at other learning tools that were using cultural trends like intelligent customization, evolution through big data, and beyond the screen devices.
Interviews & Persona: I interviewed 2 high school students. This was a turning point to my process because I took away some key findings (view below). These findings helped me to create an accurate persona that would fit into my target audience.
User Journeys and Task Flows: I focused on two tasks to show the function of the app. The user journeys helped me to sort out the functionality in different work environments.
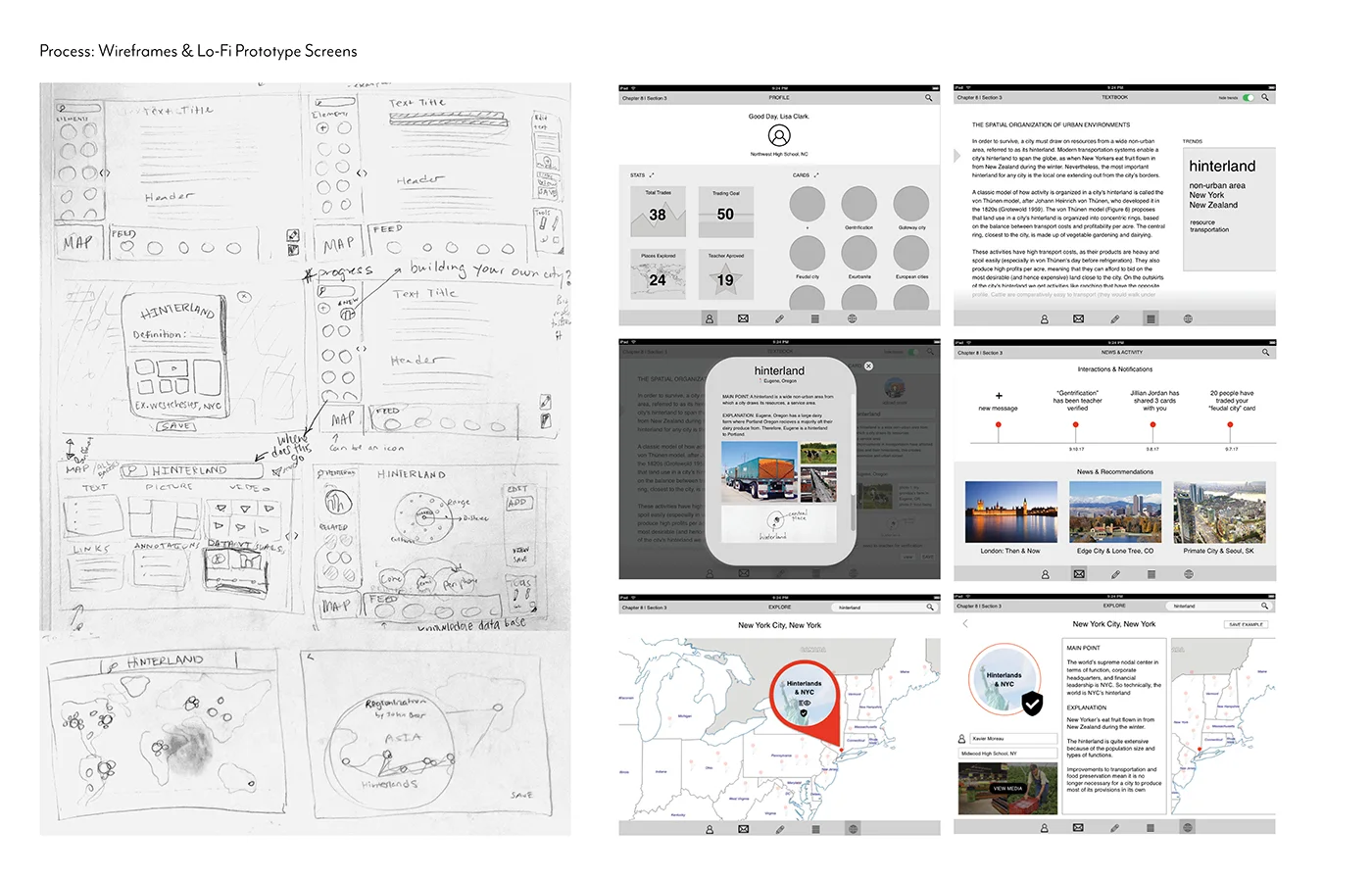
Wireframes & Lo-Fi: I sketched out the two task flows and developed wireframes. I took the wireframes and translated them to screen to make a lo-fi prototype.
User Testing: I user tested three people and simply told them two tasks to perform. I observed their assumptions and took notes of their confusion. This was another turning point because I realized the interaction design was lacking in the prototype.
Hi-Fi Prototypes: During this phase I focused on the UI and incorporating the branding. I resolved the issues found in user testing and made the interactions satisfying to the user.
UX & UI Process work
Hi-Fi Prototype Screens
Come, take up your wares!
Join the Peddlore community.
A Peddler is always looking to accrue new wares & give out their own. Our goal is to promote the accurate & accessible spread of knowledge across the world.